monocart-coverage-reports
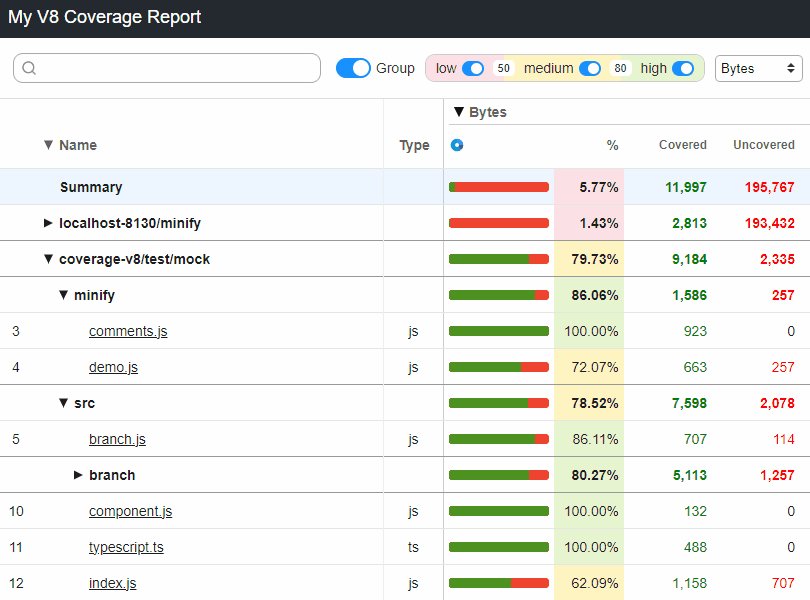
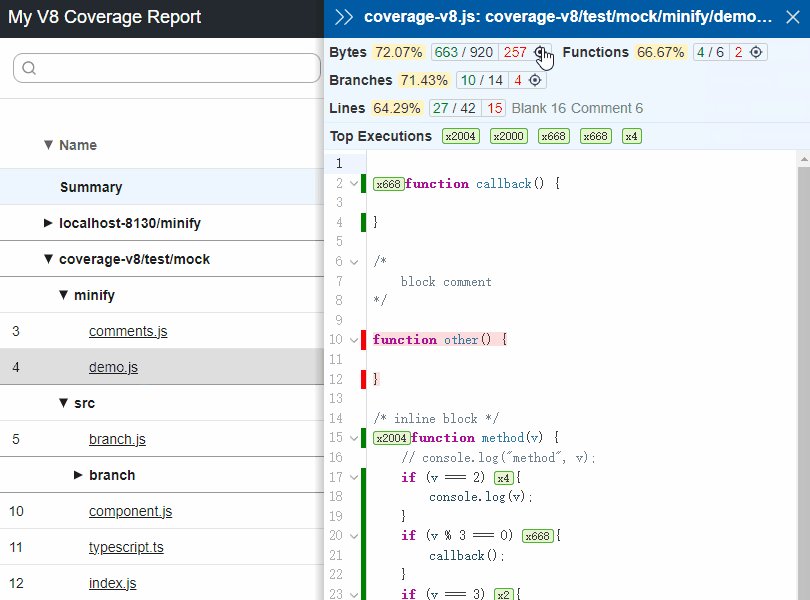
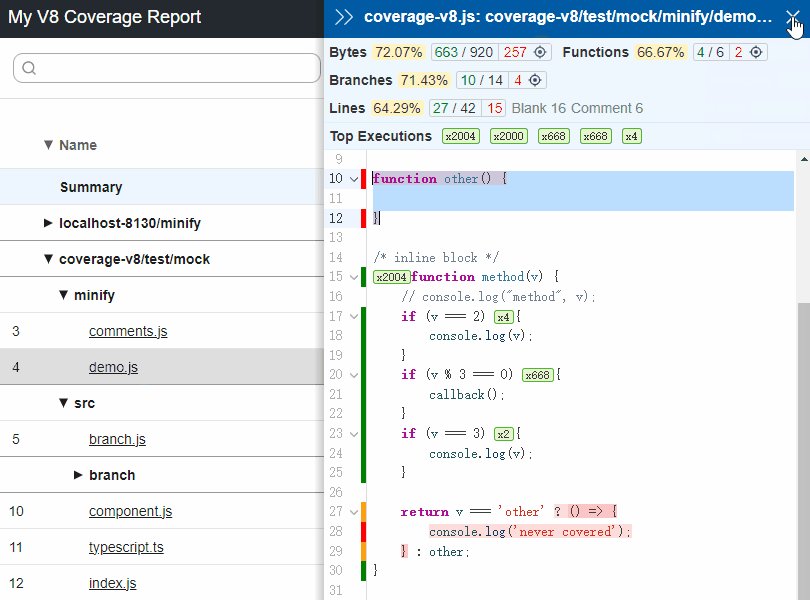
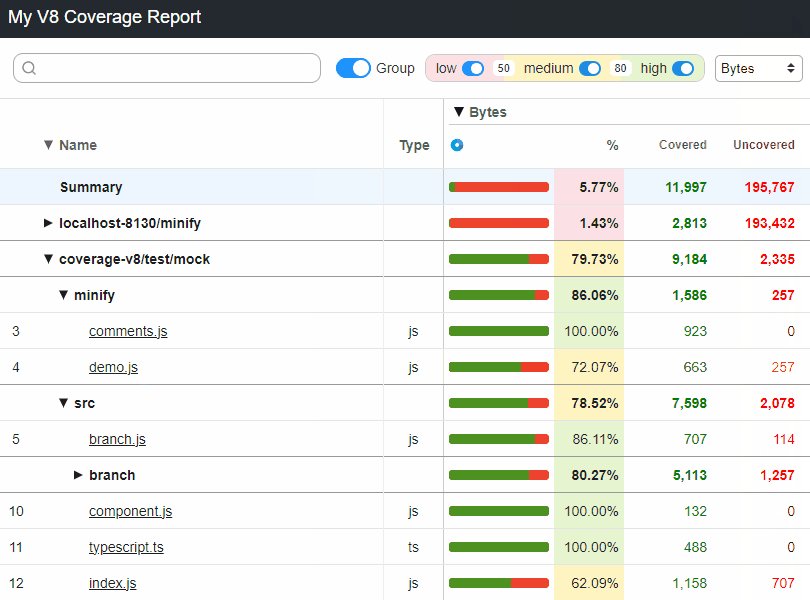
monocart-coverage-reports 是一个支持生成原生 V8 格式覆盖率报告的工具,提供全新 UI 界面、更细颗粒的覆盖分析、CSS 覆盖支持,并修正了现有工具的问题。它支持主流测试工具集成,如 c8、TypeScript、Playwright 等。
• Copy the embed code to showcase this product on your website
• Share on X to spread the word about this amazing tool
 - 支持转换到所有Istanbul所支持的报告,并支持原生V8风格的报告 - 全新UI界面,显示各类指标覆盖率,自动按目录分组,快速过滤和搜索 - 支持基于原生V8提供的Bytes指标覆盖率,更细颗粒的覆盖 - 支持代码块定位分析,以及代码格式化- CSS覆盖支持,可以用来除去冗余无用的CSS代码- 修正v8-to-istanbul的问题,分析AST获取更真实的指标覆盖,对sourcemap的还原进行矫正获取更高覆盖精度- 支持主流一些覆盖率报告的数据格式,比如Codecov和Codacy,并支持自定义各类报告- 支持生成raw数据来合并覆盖率报告,由于V8格式的规范性,并不会像Istanbul一样存在数据差异问题- 常见问题也有Sourcemap的匹配问题,这个和Istanbul是一样的目前此工具的使用和集成情况:-
- 支持转换到所有Istanbul所支持的报告,并支持原生V8风格的报告 - 全新UI界面,显示各类指标覆盖率,自动按目录分组,快速过滤和搜索 - 支持基于原生V8提供的Bytes指标覆盖率,更细颗粒的覆盖 - 支持代码块定位分析,以及代码格式化- CSS覆盖支持,可以用来除去冗余无用的CSS代码- 修正v8-to-istanbul的问题,分析AST获取更真实的指标覆盖,对sourcemap的还原进行矫正获取更高覆盖精度- 支持主流一些覆盖率报告的数据格式,比如Codecov和Codacy,并支持自定义各类报告- 支持生成raw数据来合并覆盖率报告,由于V8格式的规范性,并不会像Istanbul一样存在数据差异问题- 常见问题也有Sourcemap的匹配问题,这个和Istanbul是一样的目前此工具的使用和集成情况:-