code-inspector
一款基于 webpack/vite 的 VUE 页面元素源代码自动定位插件,点击页面元素即可自动定位到 VSCode 中的源代码位置,提升开发效率。
• Copy the embed code to showcase this product on your website
• Share on X to spread the word about this amazing tool
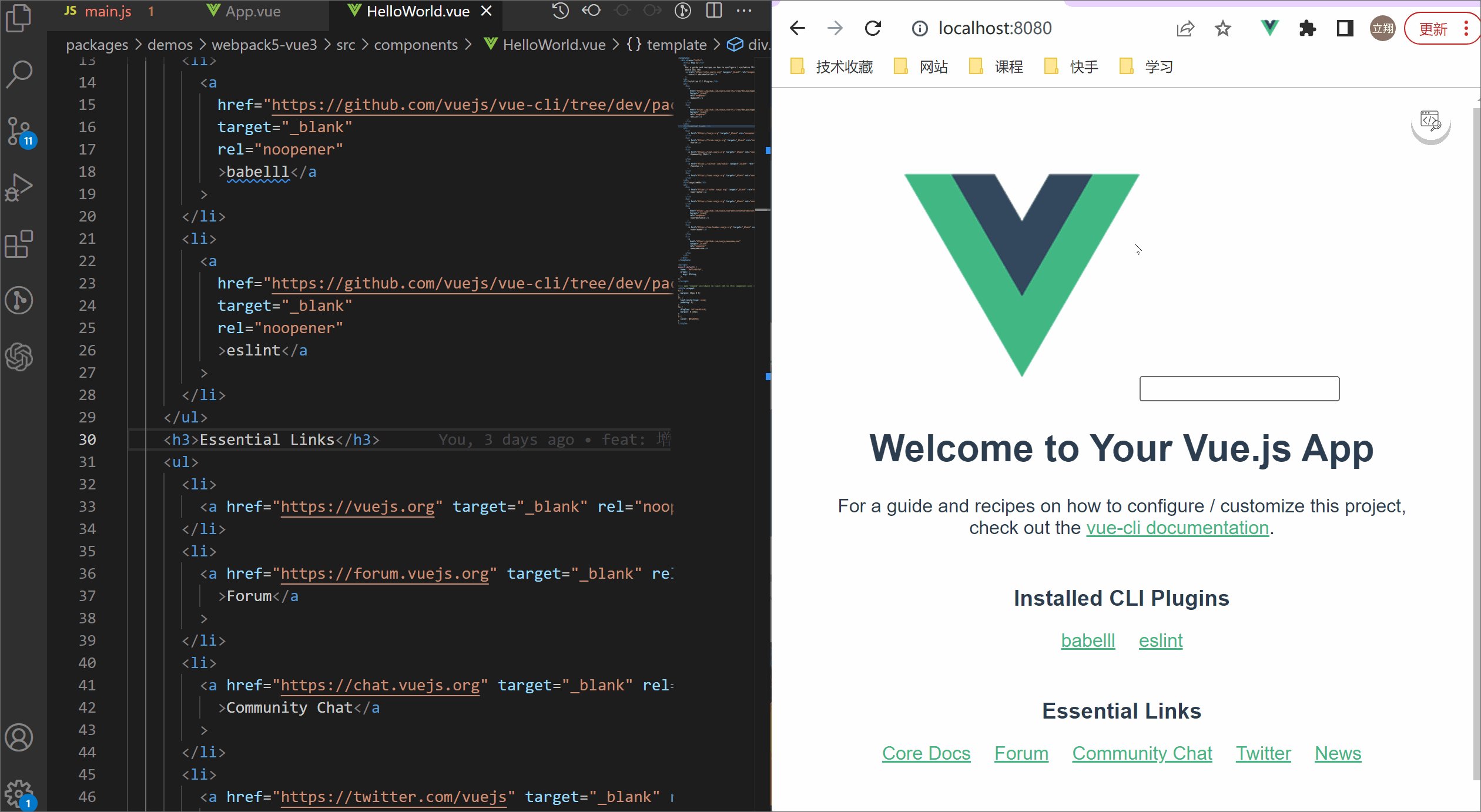
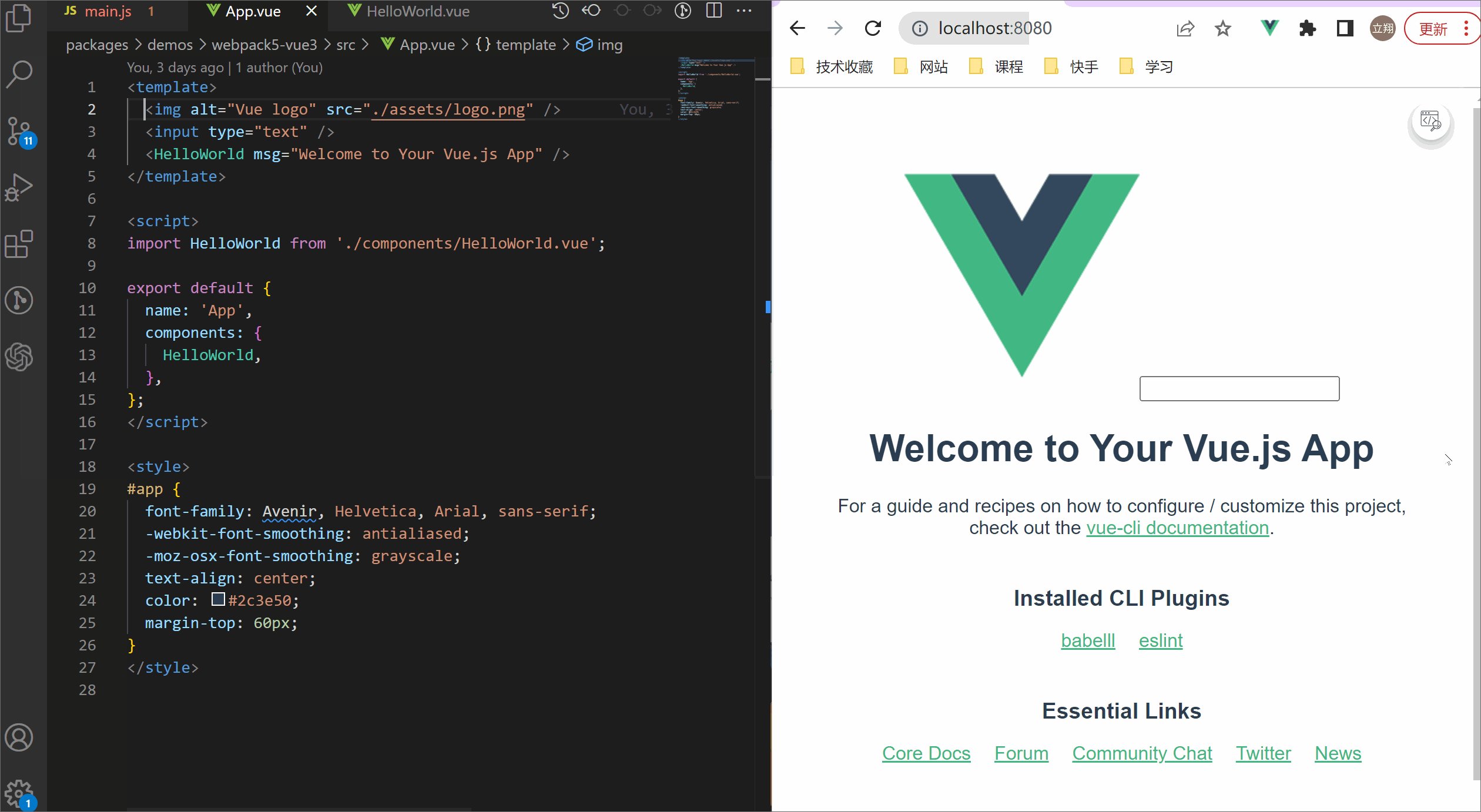
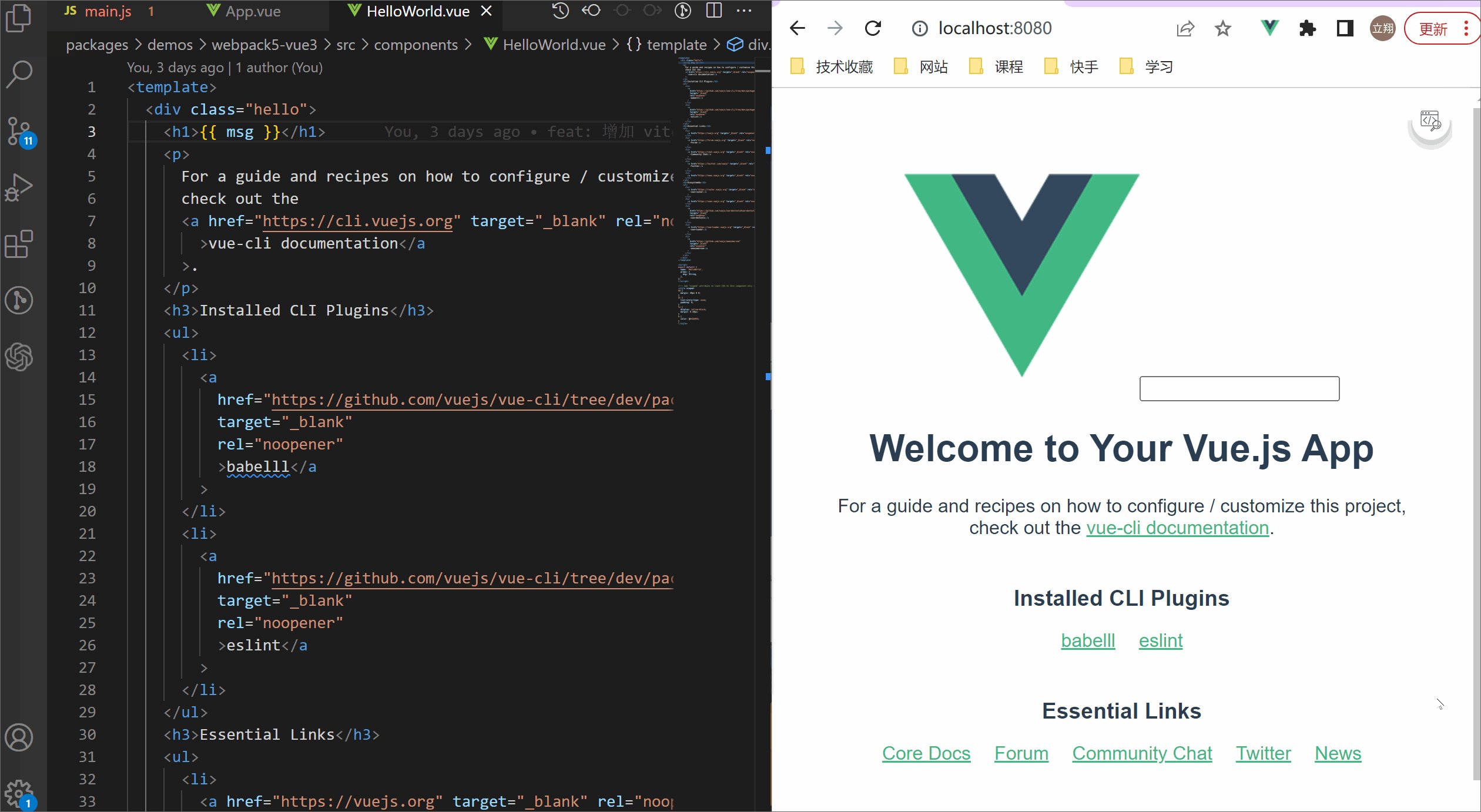
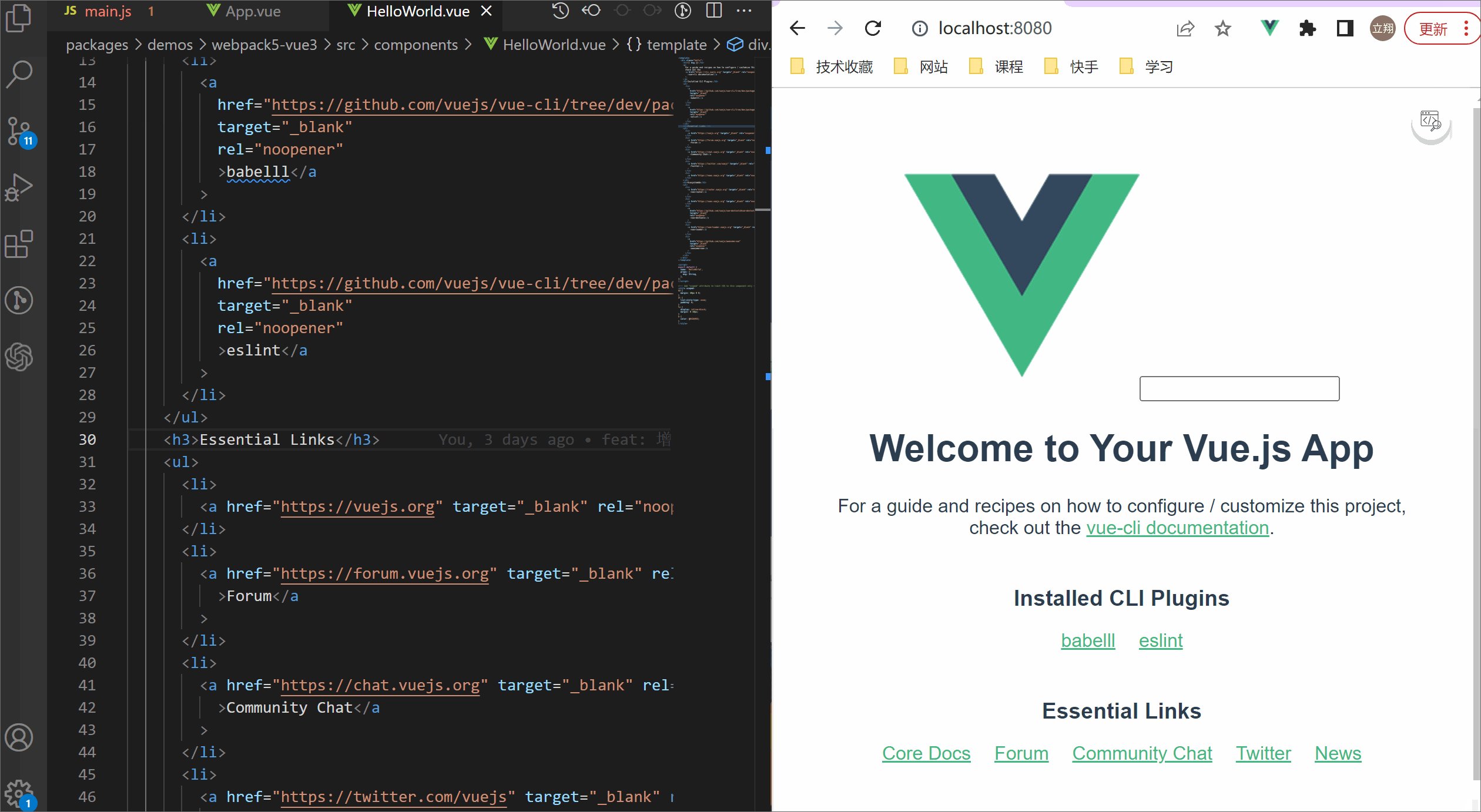
这是一款基于 webpack/vite 的 页面元素源代码自动定位工具,只需要引入 webpack/vite 插件,在开发环境下点击页面上的 DOM 元素,能够自动帮你定位到元素对应的 VSCode 源代码的位置,从而大幅提升你的开发效率。## 使用效果如下 ## 安装使用使用方式很简单,以 vite 的插件为例,只需要两步:1. 执行以下命令安装插件
## 安装使用使用方式很简单,以 vite 的插件为例,只需要两步:1. 执行以下命令安装插件 perl npm i vite-code-inspector-plugin -D 2. 在 vite.config.js 中添加以下配置: js // vite.config.js import { defineConfig } from 'vite'; import { ViteCodeInspectorPlugin } from 'vite-code-inspector-plugin'; export default defineConfig({ plugins: [ViteCodeInspectorPlugin()], }); ## 项目 GITHUB 地址code-inspector