Pictool
Pictool是一个用TypeScript编写的低配版H5美图工具,支持亮度、色相、饱和度等图像处理功能,以及多种滤镜效果,可通过CDN或NPM快速集成使用。
• Copy the embed code to showcase this product on your website
• Share on X to spread the word about this amazing tool
Sora Watermark Remover - Allows you to remove the watermark from Sora videos.Try Now
Pictool是一个用TypeScript编写的低配版H5美图工具,支持亮度、色相、饱和度等图像处理功能,以及多种滤镜效果,可通过CDN或NPM快速集成使用。
• Copy the embed code to showcase this product on your website
• Share on X to spread the word about this amazing tool
 项目地址 https://github.com/chenshenhai/pictool文档地址https://chenshenhai.github.io/pictool-doc/在线例子https://chenshenhai.github.io/pictool/example/index.html
项目地址 https://github.com/chenshenhai/pictool文档地址https://chenshenhai.github.io/pictool-doc/在线例子https://chenshenhai.github.io/pictool/example/index.html ## CDN 快速使用
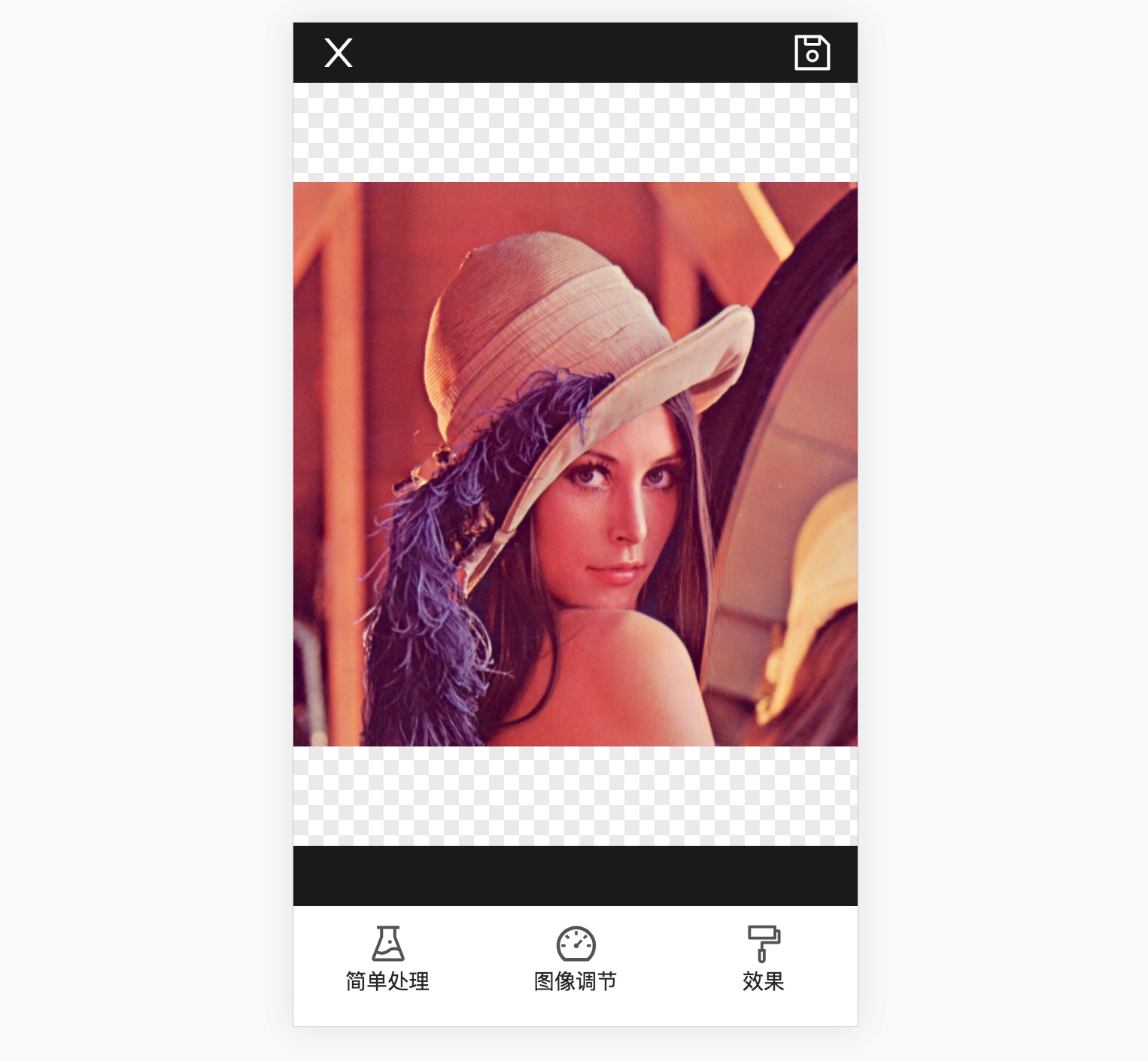
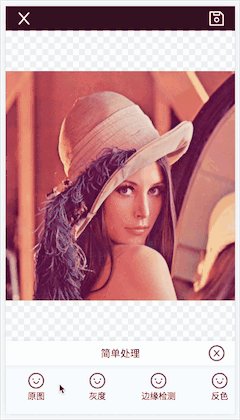
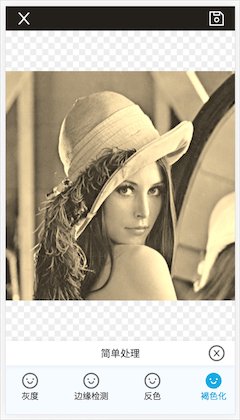
## CDN 快速使用html<script src="https://unpkg.com/pictool/dist/index.min.js"></script>``````js(function(Pictool) { const util = Pictool.browser.util; const PictoolUI = Pictool.UI; // 获取测试图片,实际使用请输入实际的图片URL // 注意如果图片是跨域的,请保证图片源站允许跨域 util.getImageDataBySrc('./xxx.jpg').then(function(imgData) { const pictoolUI = new PictoolUI(imgData, { uiConfig: { language: 'zh-cn', }, }); pictoolUI.show(); }).catch(function(err) { alert(JSON.stringify(err)); });})(window.Pictool); ### 具体动态效果简单处理
### 具体动态效果简单处理 图像调节
图像调节 图像滤镜效果
图像滤镜效果 ## NPM使用快速安装
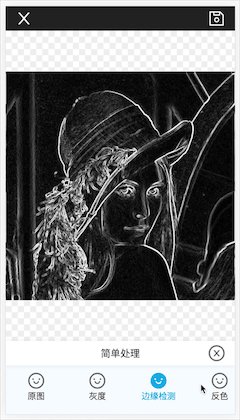
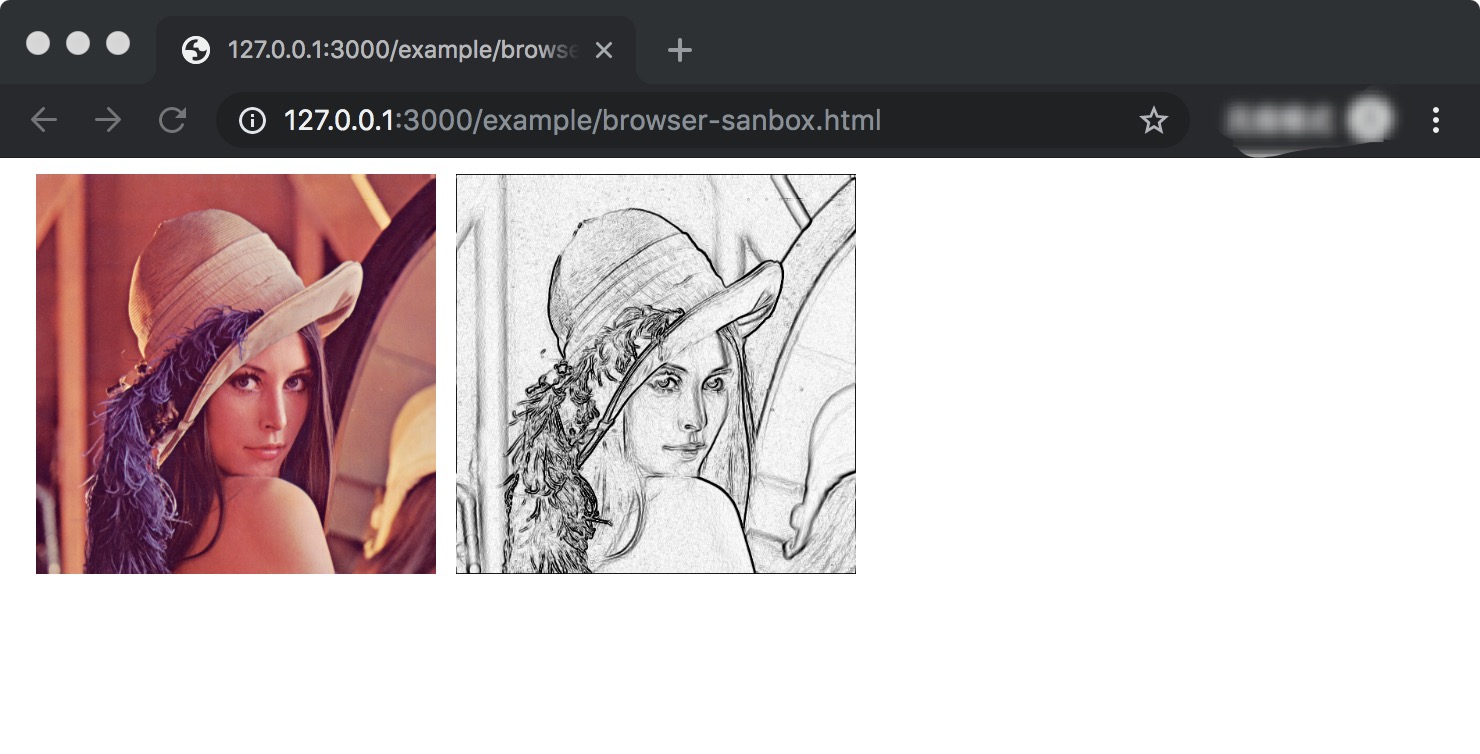
## NPM使用快速安装shnpm i --save pictool快速使用jsimport Pictool from 'pictool';(async function() { const imgData = await Pictool.browser.util.getImageDataBySrc('./xxx.jpg'); const tool = new Pictool.UI(imgData, { uiConfig: { language: 'zh-cn', }, }); tool.show();})()把编译后的代码放在HTML页面上,就可以实现上述CDN的使用效果## Pictool 功能Pictool 图像处理小工具目前支持了常用的图像处理能力,分别都可以独立抽出使用。### 目前支持的图像处理能力 - Brightness(Lightness) 亮度 - Hue 色相 - Saturation 饱和度 - Alpha 透明度 - Invert 反色 - Grayscale 灰度 - Sobel Sobel边缘计算 - Sepia 褐色化(怀旧) - Posterize 色阶 - Gamma 伽马处理### 图像滤镜效果可以通过图像处理的基础能力,组合成滤镜效果。例如 Sobel边缘计算 + 反色 组合就可以产生 素描画 的效果
jsvar sandbox = new Pictool.browser.Sandbox('./xxx.jpg');sandbox.queueProcess([ { process: 'sobel', options: {}, }, { process: 'invert', options: {}, }]).then(function(base64) { document.querySelector('body').innerHTML = `<img src="${base64}" />`;}).catch(function(err) { console.log(err);});### 浏览器能力- 图片数据转换 - 图片 URL转图片HTMLImage - 图片 URL转图片ImageData - 图片 ImageData转图片base64- 图片压缩: 将图片压缩在 400百万像素内- 其他能力,详见文档 - https://chenshenhai.github.io/pictool-doc/## Pictool 文档https://chenshenhai.github.io/pictool-doc/

Seedance 2 Delivers High Fidelity Motion and Audio Sync
Nano Banana AI Image Generator for Professional Image Creation with Nano Banana Pro Models
Create Cinematic AI Videos from Text or Images with Seedance 1.5
The Tatted AI Tattoo Generator is a tool that allows you to create beautiful custom tattoos within seconds.
Discover your PSL (Perceived Sexual Market Value) score with our AI-powered facial analysis
IPYNB to PDF Converter – Free & Secure