qier-progress
轻量级顶部进度条插件,使用TypeScript重构,支持多彩模式、自定义高度和颜色,体积小巧且提供良好类型注解。适用于请求反馈、页面跳转等场景。
• Copy the embed code to showcase this product on your website
• Share on X to spread the word about this amazing tool
Sora Watermark Remover - Allows you to remove the watermark from Sora videos.Try Now
轻量级顶部进度条插件,使用TypeScript重构,支持多彩模式、自定义高度和颜色,体积小巧且提供良好类型注解。适用于请求反馈、页面跳转等场景。
• Copy the embed code to showcase this product on your website
• Share on X to spread the word about this amazing tool
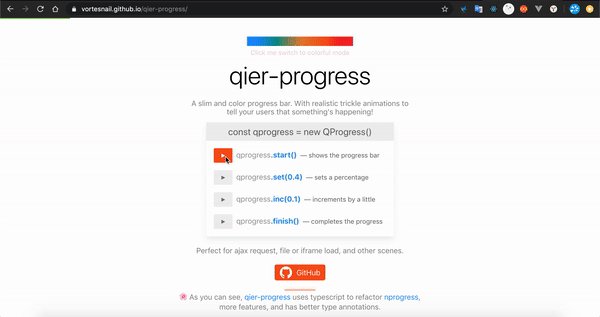
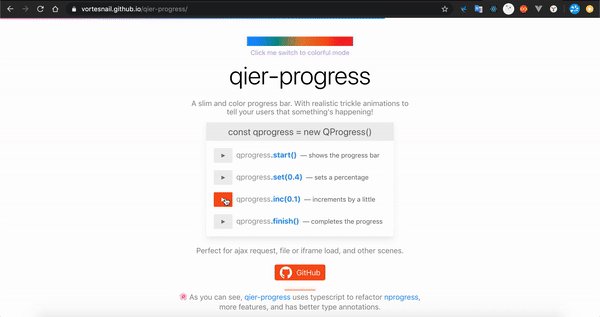
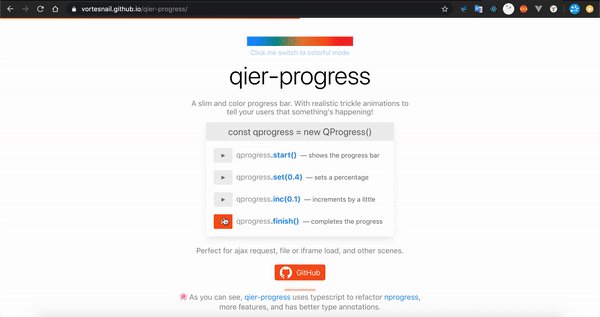
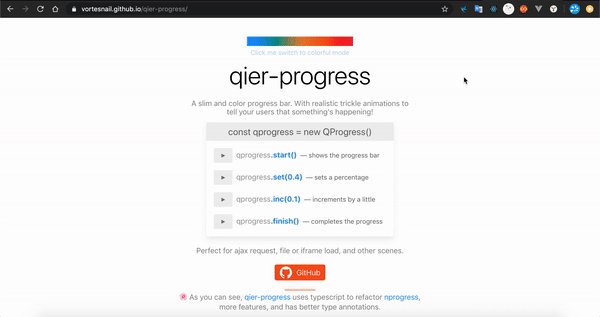
jsconst qprogress = new QProgress()qprogress.start()qprogress.finish()- 示例图片:
Nano Banana AI Image Generator for Professional Image Creation with Nano Banana Pro Models
Create Cinematic AI Videos from Text or Images with Seedance 1.5
The Tatted AI Tattoo Generator is a tool that allows you to create beautiful custom tattoos within seconds.
Discover your PSL (Perceived Sexual Market Value) score with our AI-powered facial analysis
IPYNB to PDF Converter – Free & Secure